序
很久没有写博客了,一上来不知道以什么作为个人博客的开头,随着个人博客的开发结束,想着借此机会可以将这一次博客开发中遇到的各种问题做一个总结,以供之后参考。
本篇文章主要介绍博客设计的基本思路,包括基本架构设计、数据库设计,开发语言选取等若干部分。
一、基本架构
博客设计初期就想着使用一次前后端分离方式进行开发,所以博客的基本开发架构也是基于前后端分离的restful风格设计,前端通过http请求后端,后端接收请求返回给前端json数据,通过restful设计降低前端和后端耦合性。
而在基本功能的设计上,像个人博客,个人网站之类的类博客系统,一般都会存在着管理员端与客户端(面向用户),因此依据面向对象的不同,需要设计的功能也不同。管理员端一般要求的基本功能包括个人中心、发布文章、编辑文章、评论管理、标签管理等基本功能,其中评论管理等一些功能可以通过其他插件形式进行替代,以此降低整个系统的设计复杂度。而在客户端,一般具有便于向用户展示的首页,便于用户按照时间查看的归档,便于依靠标签进行的标签分类,通过关键字进行搜索的全局搜索功能。
二、数据库设计
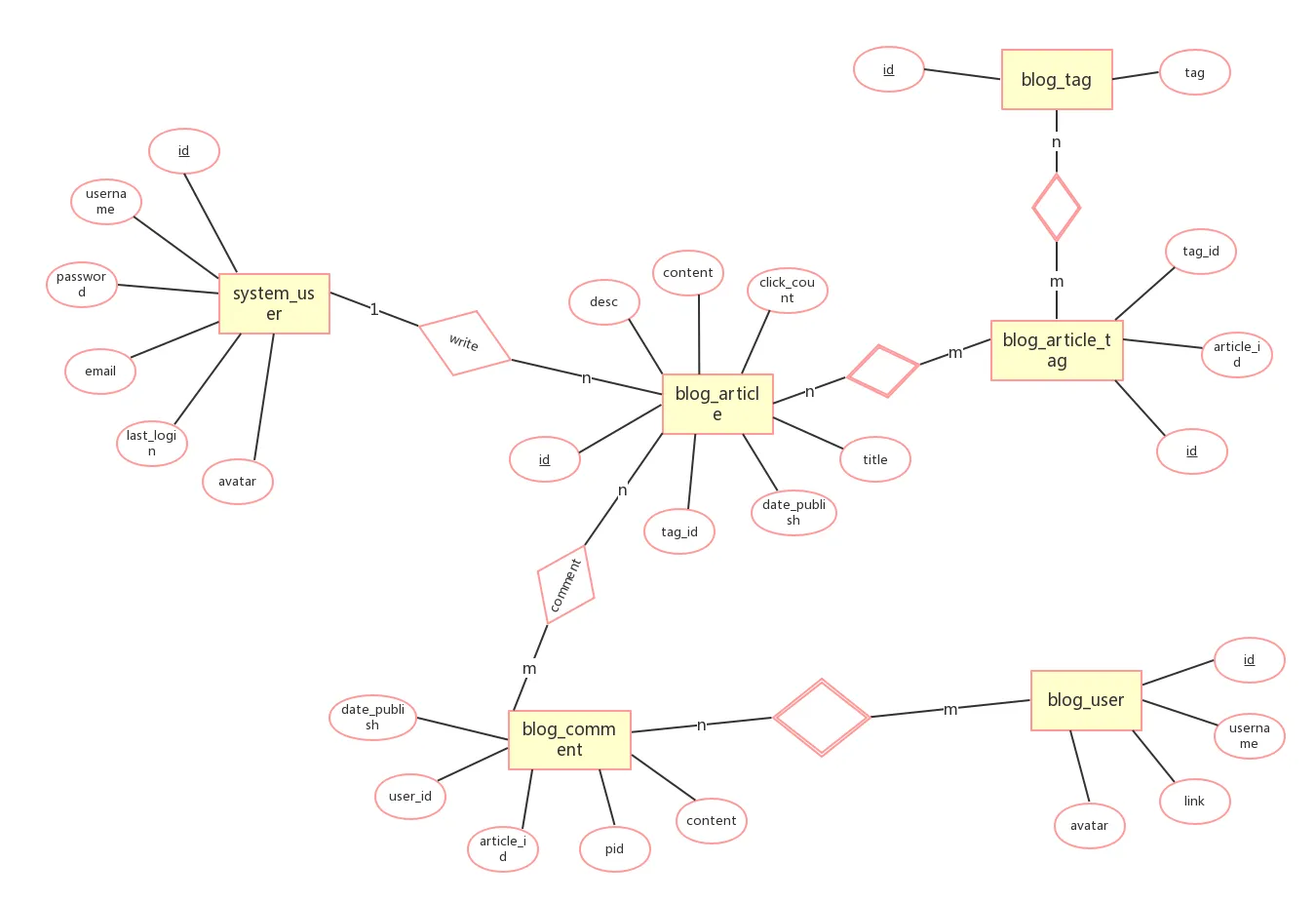
通过对博客基本功能的分析,可以考虑设计六张表来支持整个博客系统的数据存储。
system_user:系统用户表,主要用来存储系统用户基本信息,其包含字段:id、username、password、email、avatar、last_login
blog_article:文章表,主要用来存储博客内容,其包含字段:id、title、desc、content、date_publish、tag_id、click_count
blog_tag:标签表,主要存储标签相关内容,其包含字段:id、tag
blog_article_tag:文章标签表,存储文章和标签之间关联信息,其包含字段:id、tag_id、article_id
blog_comment:博客评论表,存储文章相关评论,其包含字段:id、user_id、article_id、pid、content、date_publish
blog_user:用户表,存储评论用户的基本信息,包含字段:id、username、link、avatar;(设计时考虑采用github进行第三方登录)
数据表关联关系如图

三、开发语言
本着尝试新技术的原则,在这里决定使用学习了没有多久的vue作为前端开发框架,而对于不太复杂的后端,则采用了python中的flask框架来进行开发。除此之外,在整个博客开发过程中还针对不同模块采用了不同的技术进行补充,详细采用的技术栈可以移步关于模块进行查看。